Typecho自动在新窗口中打开链接
通过jQuery筛选出非站内链接,添加新窗口打开的属性。
这篇笔记拷贝自:https://softfly.site/archives/9/
js查找网页中的外部链接
$("a[href*='http://']:not([href*='"+location.hostname+"']),[href*='https://']:not([href*='"+location.hostname+"'])")
这段代码能够找到包含http和https的所有外部链接 (a) 标签。如果你想找到所有的 (a) 标签,改成$("a")就可以了。
添加新窗口属性
$("a[href*='http://']:not([href*='"+location.hostname+"']),[href*='https://']:not([href*='"+location.hostname+"'])").addClass("external").attr("target","_blank");
addClass("external")是给所有的外部链接添加class="external",这样可以在css里面控制它的样式;attr("target","_blank")是添加新窗口打开的属性。
将js代码添加进主题的footer.php
<script src="<?php $this->options->themeUrl('js/jquery.min.js'); ?>"></script>
<!-- 这段代码在 jquery-min.js 加载之后添加 -->
<script type="text/javascript">
$("a[href*='http://']:not([href*='"+location.hostname+"']),[href*='https://']:not([href*='"+location.hostname+"'])").addClass("external").attr("target","_blank");
</script>
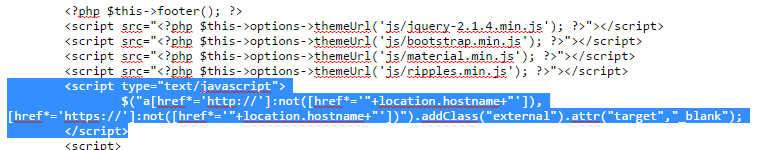
例如Material主题:

主题中本来就已经加入了js/jquery-2.1.4.min.js,所以只要放在这一条的后面就可以了。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。