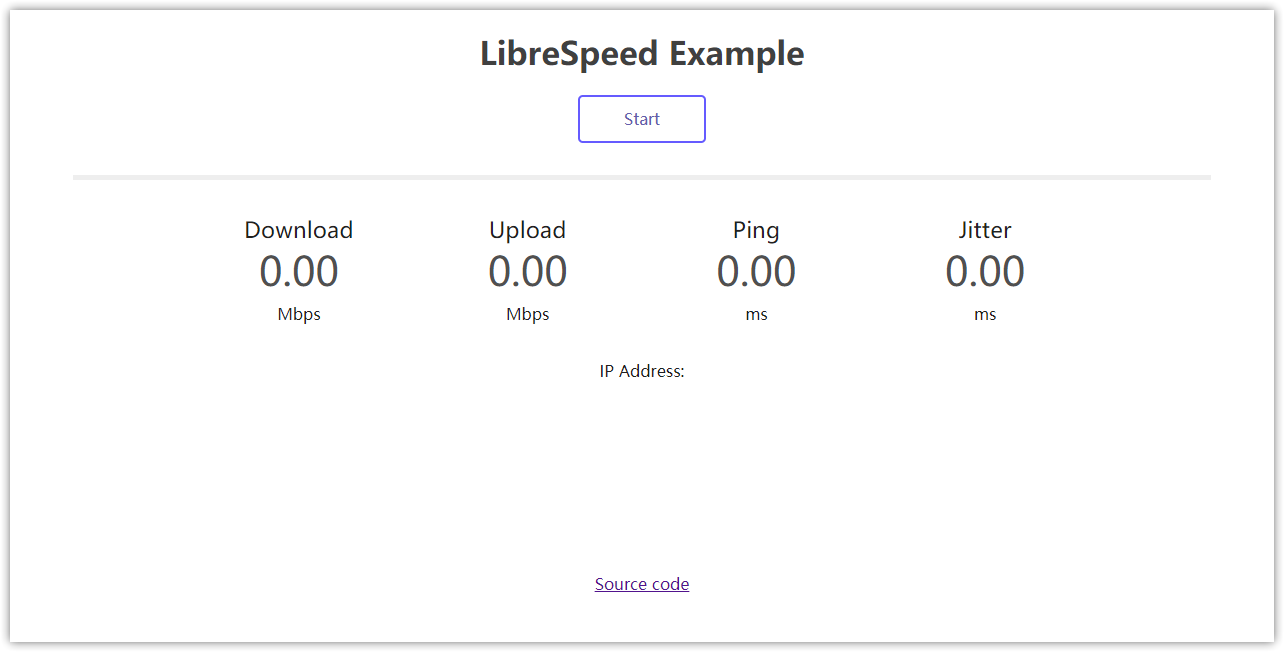
librespeed/speedtest v5.2 官方示例样式截图
LibreSpeed,轻量级的Speedtest,基于HTML和Javascript。
Github: https://github.com/librespeed/speedtest
官方提供数个示例,不知道哪个是自己喜欢的,Google一下似乎也没找到想要的。这里搭建后分别截图。
多节点
备注:多节点的配置,打开HTML参考。
example-multipleServers-full.html

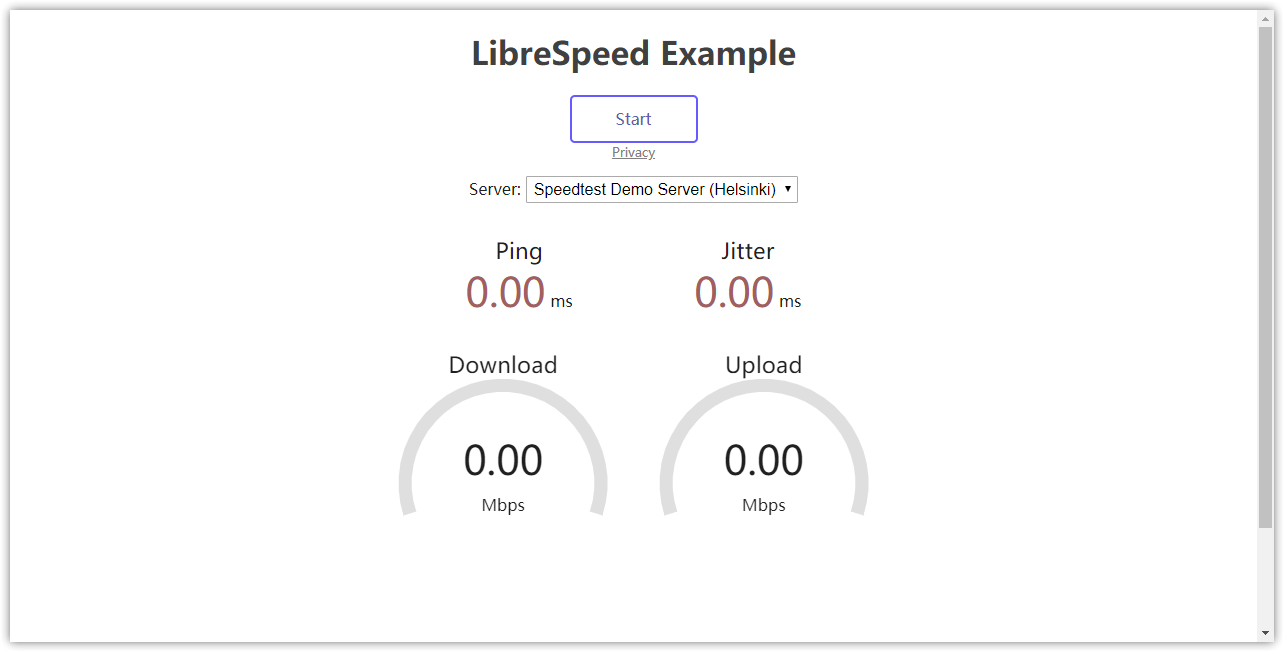
example-multipleServers-pretty.html

单节点
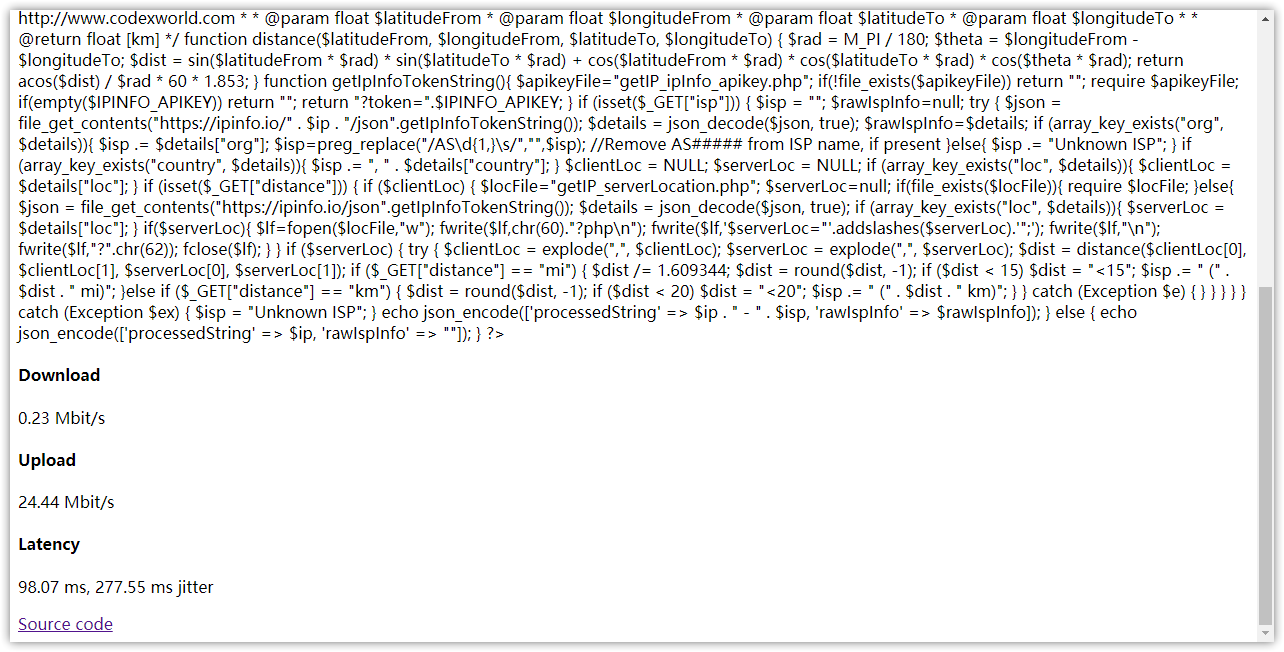
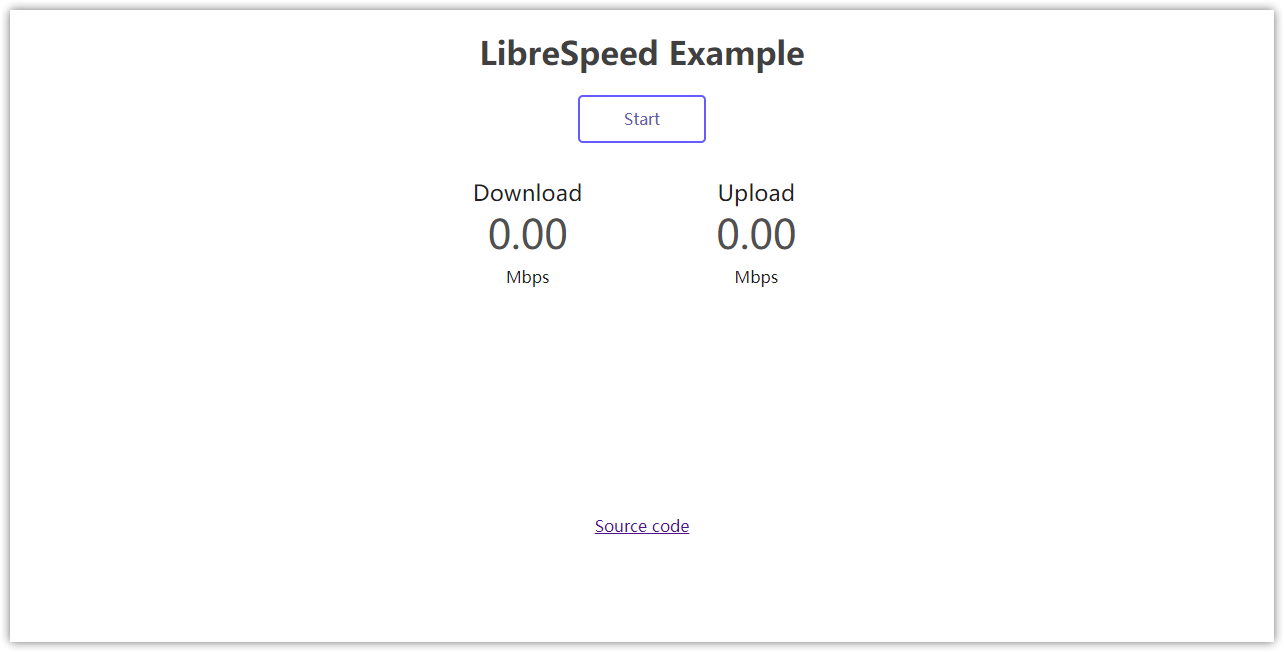
example-singleServer-basic.html
note: 这个似乎,有点问题?

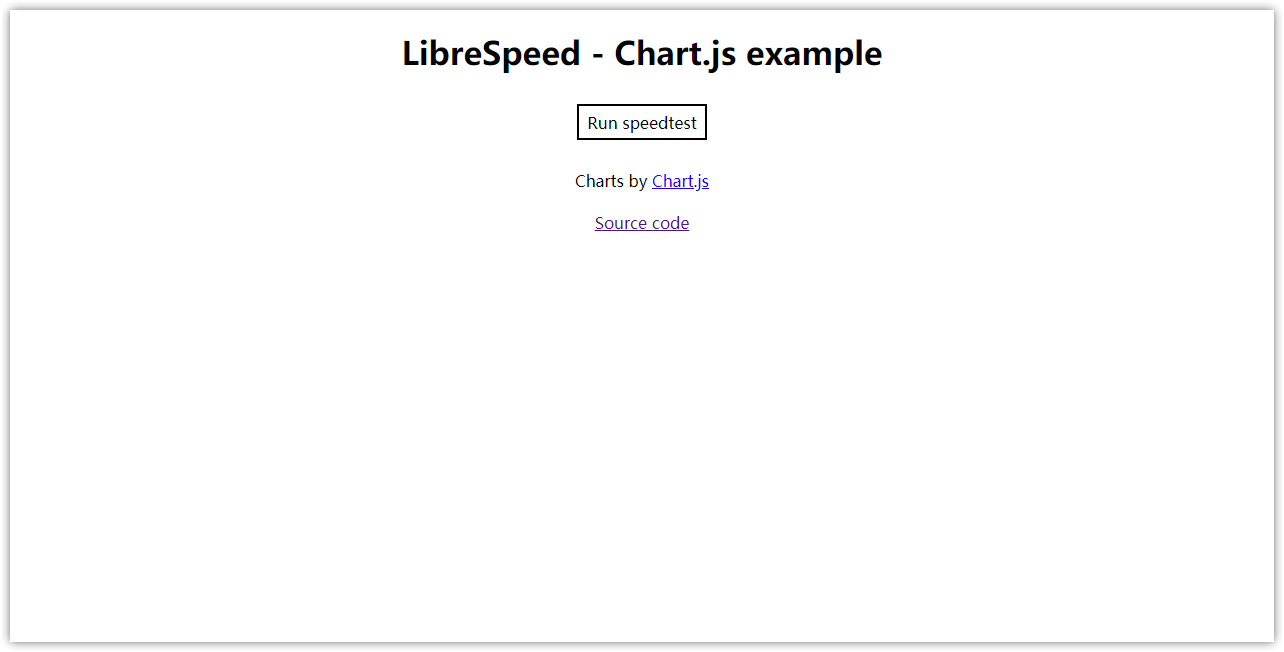
example-singleServer-chart.html

example-singleServer-customSettings.html

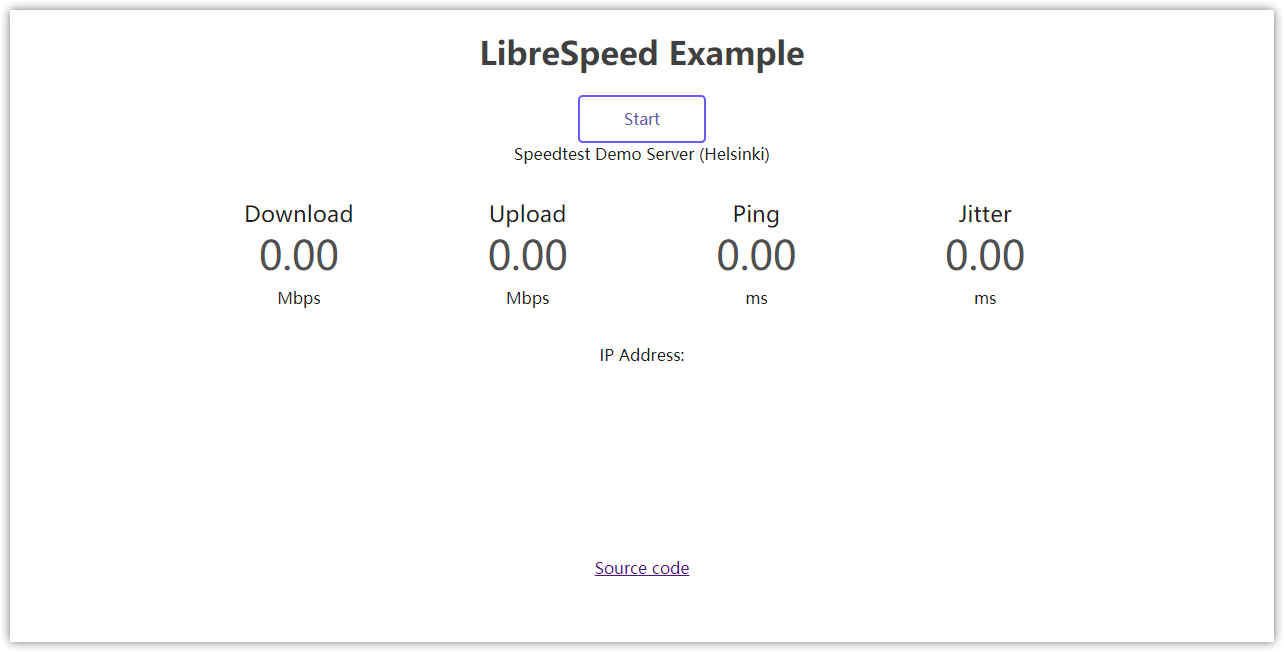
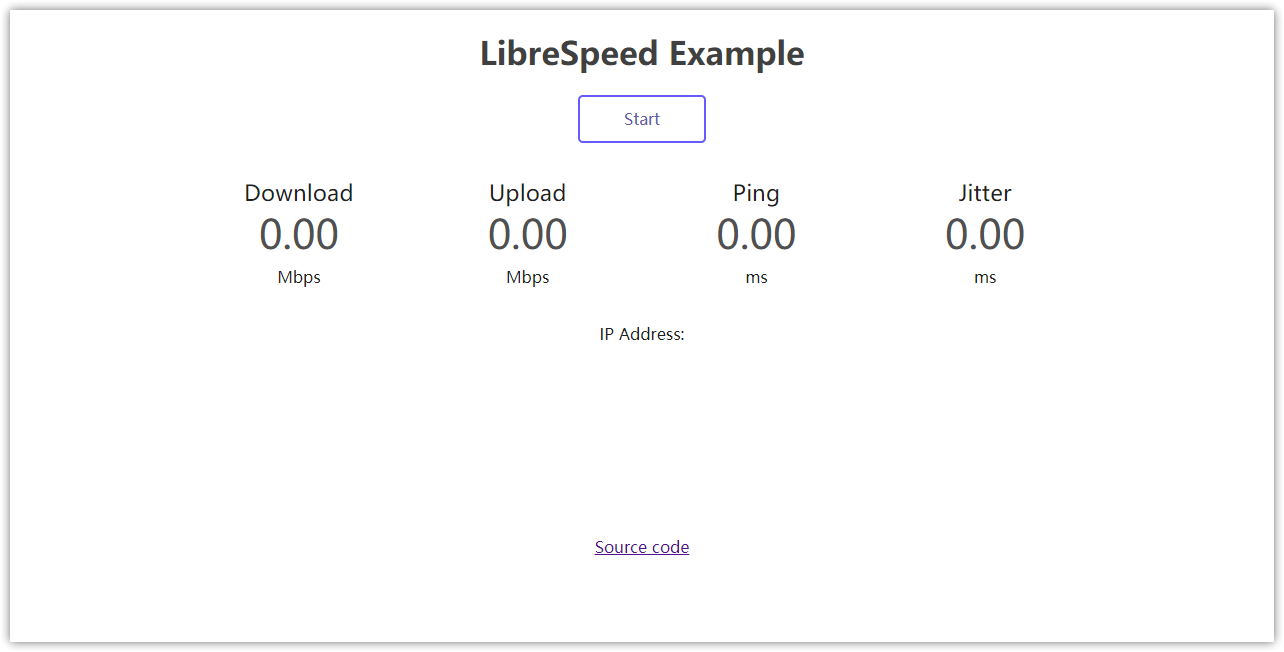
example-singleServer-full.html

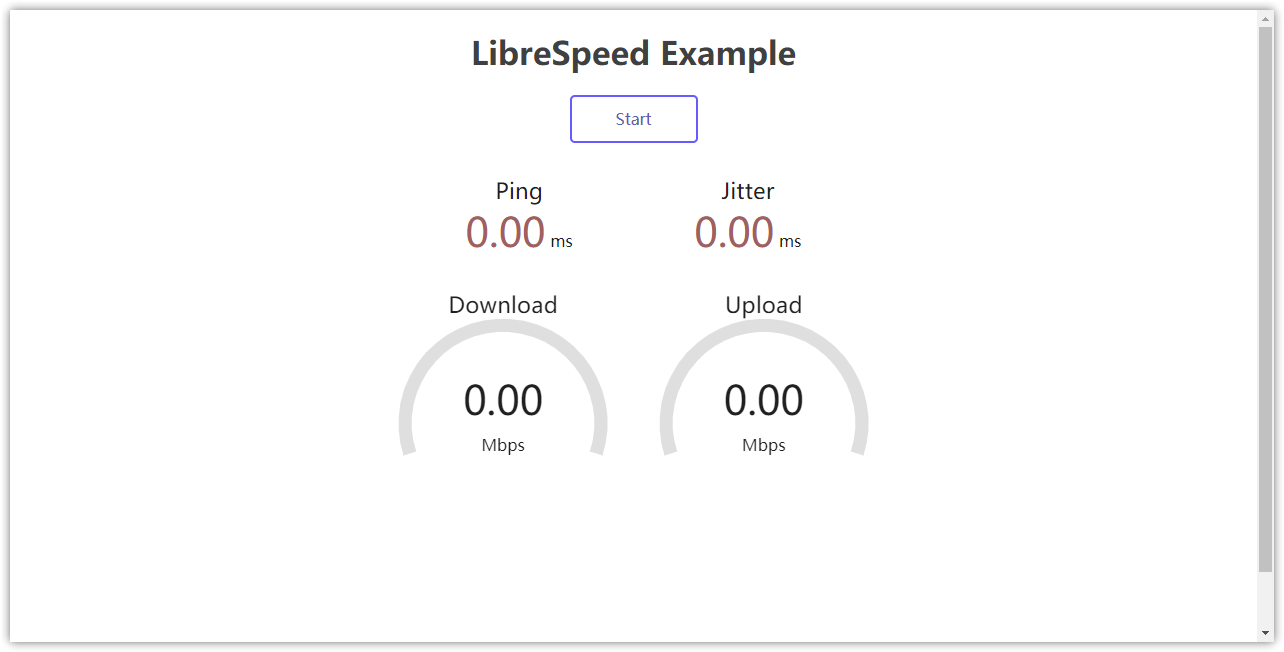
example-singleServer-gauges.html

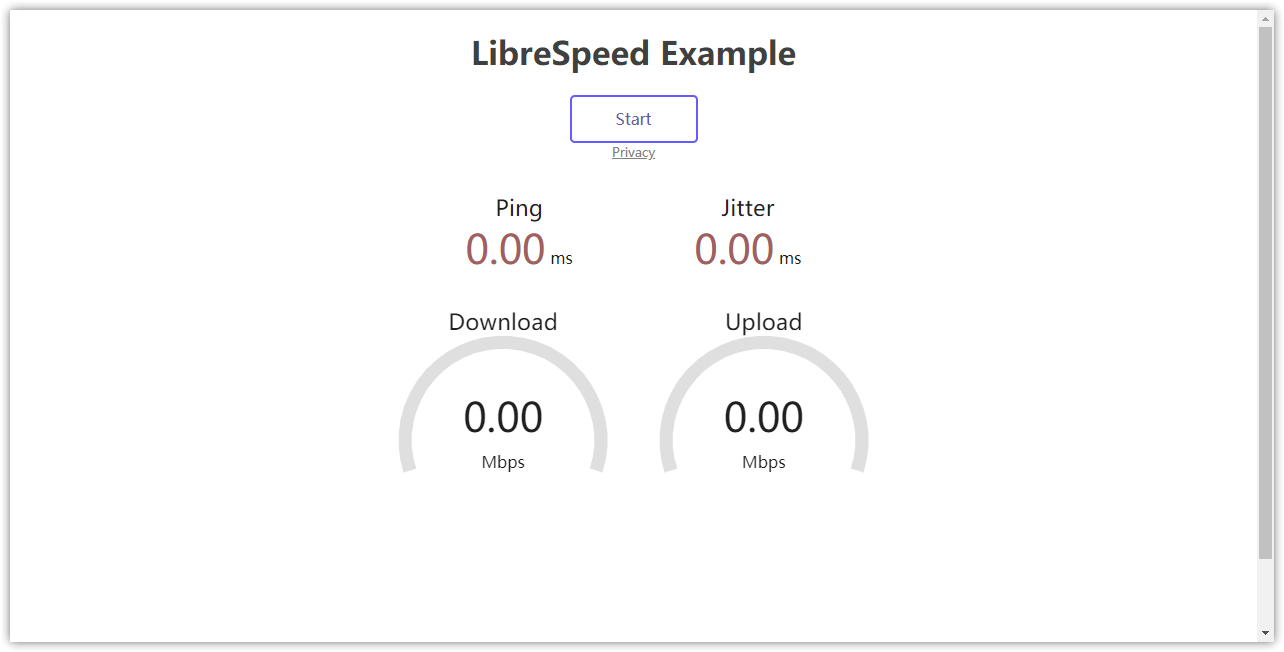
example-singleServer-pretty.html

example-singleServer-progressBar.html

结束
个人喜欢example-singleServer-full.html,之前一向用Docker临时搭建,这个就是默认的。
mv speedtest-5.2/{*.js,favicon.ico} example.com/
mv speedtest-5.2/example-singleServer-full.html example.com/index.html
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。